The design system is here to guide designers, developers and content editors who are building new online services for Westmorland and Furness Council.
Design principles, accessibility and testing
The Westmorland and Furness guidelines have been tested to meet Web Content Accessibility Guidelines 2.1 success criteria level AA and above.
If you introduce new colour combinations in your designs, ensure you test your work with a tool like WebAIM Colour Contrast Checker.
Testing is ongoing, if you spot any accessibility issues please leave a message in the page feedback.
Identity
The Westmorland and Furness look and feel online
In this section you can read guidelines on replicating the Westmorland and Furness Council identity, and download the necessary design resources you will need to do this.
Our examples are documented in pixel units, you can use a tool like Pixel to REM converter to convert pixels to your choice of measurement unit.
IdentityLogo
Our logos, and how to use them
Logo - colour
Use over white or light backgrounds.

Logo - white
Use over a primary or black background, or when restricted to monotone.

Logo - black
Use for print only styles, or when restricted to monotone.

Ensure the logo maintains its original aspect ratio. Don't adapt the logo design in any way. Refer to the header guidelines for logo sizing.
IdentityFavicon
Help users recognise Westmorland and Furness tabs in their browser, and when bookmarking pages

The favicon should be presented as the Westmorland and Furness Council 'WF' logo mark in teal on a transparent background. We have produced a downloadable favicon set using Real Favicon Generator containing favicon assets for multiple devices.
Download the favicon set
Download the Westmorland and Furness Favicon package (ZIP)
For instructions on embedding the favicons in your HTML refer to the README.txt file in the zip download.
IdentityTypography
Our fonts and typographic styles
Font: Roboto Flex
Font weights: 400, 600, 700, 800
Find Roboto Flex embed options on Google Fonts.
Roboto Flex is used exclusively throughout Westmorland and Furness digital services. Don't introduce new fonts, ensure the correct fallback fonts are applied.
Fallback font
Use the fallback fonts 'Arial' and 'sans-serif' for the scenario where 'Roboto Flex' may fail to render for a user:
font-family: "Roboto Flex", Arial, sans-serif;
Headings
Heading levels 1 - 6 in page content are presented as 'Roboto Flex' font weight 600:
| Element | Font size below 768px | Font size above 768px |
|---|---|---|
| Headling level 1 | 2rem (32px) | 2.75rem (44px) |
| Headling level 2 | 1.625rem (26px) | 2.125rem (34px) |
| Headling level 3 | 1.5rem (24px) | 1.75rem (28px) |
| Headling level 4 | 1.375rem (22px) | 1.375rem (22px) |
| Headling level 5 | 1.188rem (19px) | 1.313rem (21px) |
| Headling level 6 | 1.125rem (19px) | 1.313rem (21px) |
Paragraphs and lists
| Element | Font size below 768px | Font size above 768px |
|---|---|---|
| Paragraph | 1rem (16px) | 1.125rem (18px) |
| Page lead paragraph | 1.1875rem (19px) | 1.375rem (22px) |
| Bullet and number lists | 1rem (16px) | 1.125rem (18px) |
| In page alerts | 1rem (16px) | 1.125rem (18px) |
IdentityColour
Our colours, and how to use them
Brand colours help our users build familiarity and trust in our digital services.
In addition to brand colours, we require an extended colour palette to highlight certain functionality or break up content.
For example, we use green for a confirmation alert. Red for an error message.
Colour variable names and values
These colour tables show HEX values as well as variable names for:
- LovalGov Drupal, prefixed with a double hyphen '--'
- Liberty Create (Bootstrap 4), prefixed with a dollar sign '$'
Brand colours
| The base brand colours referenced throughout the theme. | ||||
|---|---|---|---|---|
--color-primary |
$primary |
#2f837b |
Set as your main brand colour | |
--color-secondary |
$secondary |
#34343e |
Footer background | |
--color-light |
$light |
#f7f7f8 |
To create subtle division with white backgrounds | |
--color-dark |
$dark |
#0d3733 |
Mobile navigation button, links over tints | |
--color-accent |
$accent |
#2f837b |
Used in LocalGov to apply accent to global elements including header bar, feedback bar, component borders | |
Greys
| Monochrome for typography, and key lines and backgrounds. | ||||
|---|---|---|---|---|
--color-black |
$black |
#0b0c0c |
Text over light backgrounds including page content headings and body copy | |
--color-white |
$white |
#ffffff |
Text and icons on dark backgrounds | |
--color-gray |
$gray |
#b8b8c2 |
Key line dividers | |
--color-gray-dark |
$gray-dark |
#626273 |
Form hints | |
--color-gray-light |
$gray-light |
#f7f7f8 |
Page title and summary area background | |
Interaction colours
| Used to convey extra meaning when the user is interacting with the web page. | ||||
|---|---|---|---|---|
--color-info |
$info |
#005e7a |
Information alerts and site notifications | |
--color-success |
$success |
#2f8214 |
Success alerts, success panels | |
--color-warning |
$warning |
#eeb927 |
Warning alerts | |
--color-danger |
$danger |
#e8442f |
Danger alerts, delete and cancel buttons, validation error messages | |
--color-blue |
$blue |
#2597d0 |
Buttons and links within components, pagination, filter toggles | |
Link colours
| Links, link hover and focus states. | ||||
|---|---|---|---|---|
--color-link |
$link |
#2f837b |
Links in page content, action links, service list headings, start buttons, navigation buttons | |
--color-hover |
$hover |
#0d3733 |
Link hover state | |
--color-focus |
n/a |
#fdd24f |
Link focus background, button and form input focus borders | |
--color-active |
n/a |
#0b0c0c |
Black text over focus state background | |
--color-link-visited |
n/a |
#542c6c |
Visited links | |
Darkened colours
| Button colours have a 'darken' variation, used to underline the button in default state, and as the background colour when in hover state. | ||||
|---|---|---|---|---|
--color-primary-darken |
$primary-darken |
#205b56 |
Primary button underline and hover | |
--color-success-darken |
$success-darken |
#256710 |
Success button underline and hover | |
--color-warning-darken |
$warning-darken |
#d19900 |
Warning button underline and hover | |
--color-danger-darken |
$danger-darken |
#bc2714 |
Danger button underline and hover | |
--color-teal-darken |
$teal-darken |
#215b56 |
tbc | |
--color-blue-darken |
$blue-darken |
#1d78a6 |
Blue button underline and hover | |
--color--gray-darken |
$gray-darken |
#a3a3b0 |
tbc | |
Tint colours
| Used as backgrounds for components and to seperate areas of content. | ||||
|---|---|---|---|---|
--color-primary-tint |
$primary-tint |
#d5e6e5 |
tbc | |
--color-secondary-tint |
$secondary-tint |
#f7f7f7 |
tbc | |
--color-success-tint |
$success-tint |
#e5f1e1 |
tbc | |
--color-warning-tint |
$warning-tint |
#fbe0d5 |
tbc | |
--color-danger-tint |
$danger-tint |
#fadad5 |
tbc | |
--color-teal-tint |
$teal-tint |
#eaf2f2 |
tbc | |
--color-indigo-tint |
$indigo-tint |
#f0ebf4 |
tbc | |
Named colours
| Other colours based on Bootstrap colour names, also made available in LocalGov. | ||||
|---|---|---|---|---|
--color-teal |
$teal |
#2f837b |
See 'Primary', 'Info', and 'Link' | |
--color-red |
$red |
#e8442f |
See 'Danger'. May be introduced in micro sites when additional colours are required. | |
--color-purple |
$purple |
#542c6c |
See 'Visited links'. May be introduced in micro sites when additional colours are required. | |
--color-indigo |
$indigo |
#997ab6 |
May be introduced in micro sites when additional colours are required. | |
--color-yellow |
$yellow |
#eeb927 |
See 'Warning'. May be introduced in micro sites when additional colours are required. | |
--color-cyan |
$cyan |
#00b5e2 |
May be introduced in micro sites when additional colours are required. | |
--color-green |
$green |
#4fa035 |
May be introduced in micro sites when additional colours are required. | |
--color-orange |
$orange |
#ec642b |
May be introduced in micro sites when additional colours are required. | |
--color-pink |
$pink |
#d74893 |
May be introduced in micro sites when additional colours are required. | |
IdentityButtons
Let the user know they are about to carry out a action
For example, starting a form:
Base start buttons styles:
- background: primary
- border bottom: 4px primary darken
- icon: chevron-right-solid
- button text: weight 700, white
Start button styles desktop:
- button text: 18px
- button height: 60px (including bottom border)
Start button styles mobile:
- button text: 16px
- button height: 50px (including bottom border)
See button hover and focus states
IdentityHover and focus
Show the user which elements they are interacting with
We followed best practice and accessibility guidance from GOV.UK focus states and NHS focus states when designing these styles.
CSS examples in this section use LocalGov colour variables.
Link states
Link default state is primary colour, underlined:
color: var(--color-primary);
text-decoration: underline;
Link hover state is hover colour and uses a thicker underline:
color: var(--color-hover);
text-decoration: underline;
text-decoration-thickness: max(3px,0.1875rem,0.12em);
Link focus state uses a focus colour background, black link text and black 4px box shadow underline:
Link focus CSS example using LocalGov colour variables:text-decoration: none;
color: var(--color-black);
outline: 3px solid transparent;
background-color: var(--color-focus);
-webkit-box-shadow: 0 -2px var(--color-focus),0 4px var(--color-black);
box-shadow: 0 -2px var(--color-focus),0 4px var(--color-black);
-webkit-box-decoration-break: clone;
Link visited state uses visited colour text:
Button states
Button default state, start button example:
- clickable height: 60px
- background: primary
- border bottom: 4px included within the 60px button height, using the darkened variation of the button colour
- font size desktop: 18px
- font size mobile: 16px
- font weight: 700
- icon: chevron-right-solid
See buttons for responsive sizing.
Button hover state:
- Background: darkened variation of the button colour
Text input states
Text input default state:
Text input focus state:
- input border: 2px inset black
- input box shadow: 1px inset black, adds extra weight
- outline: 3px focus
Ensure your focus styles do not move adjacent elements on the page when the user interacts with inputs.
Radio button states
Radio button default, selected and focus example:
Radio buttons do not have a hover state.
Radio button default state:
Radio button selected state:
- selected indicatior: circle black 20px x 20px
Radio button focus state:
- selected indicatior: circle black 20px x 20px
- input border: 2px inset black
- input box shadow: 1px inset black, adds extra weight
- outline: 3px focus
Checkbox states
Checkbox default, selected and focus example:
Checkboxes do not have a hover state.
Checkbox default state:
Checkbox selected state:
- selected indicatior: 20px x 20px black, Font Awesome 5 check icon
Checkbox focus state:
- selected indicatior: 20px x 20px black, Font Awesome 5 check icon
- input border: 2px inset black
- input box shadow: 1px inset black, adds extra weight
- outline: 3px focus
IdentityIcons
Convey extra meaning for sighted users through recognisable icons
Icons are added as SVG images and mostly carry no semantic meaning for screen reader users.
Recognisable icons can be used as visual indicators for user interaction. For example the button component uses a 'chevron' icon to draw attention to an action.
Our icon set contains Font Awesome Free and Pro icons. If you are replicating icons across other platforms download your required SVGs from the links in the icon table. If you have a Font Awesome subscription you can make a kit on Font Awesome,
If there is a user need for a new icon, ensure you use Font Awesome for consistency.
Interface icons with available LocalGov theme variables
These icons will be made available to download soon, if you require them please send us a message.
LocalGov Team
Email: LGRcustomeranddigital@cumbria.gov.uk
| Icon | Font Awesome | Variable | Usage |
|---|---|---|---|
| circle-info regular | --icon-info-circle |
Information alert | |
| exclamation-circle regular | --icon-exclamation-circle |
Danger alert | |
| check-circle regular | --icon-check-circle |
Success alert | |
| search solid | --icon-search |
Submit search | |
| chevron-circle-up regular | --icon-chevron-circle-up |
Show step summary | |
| chevron-circle-down regular | --icon-chevron-circle-down |
Hide step summary | |
| arrow-circle-right regular | --icon-arrow-circle-right |
Action links | |
| link regular | --icon-link |
Contact component | |
| map-marker-alt regular | --icon-map-marker-alt |
Contact component | |
| phone regular | --icon-phone |
Contact component | |
| envelope regular | --icon-envelope |
Contact component | |
| minicom regular | --icon-minicom |
Contact component |
Interface icons from LocalGov base theme with no variable names
| Icon | Usage | Font Awesome |
|---|---|---|
| Close, clear and remove buttons | times solid | |
| Toggle open state | chevron-up solid | |
| Toggle closed state | chevron-down solid | |
| Back link, previous step button | chevron-left solid | |
| Start button, next step button | chevron-right solid | |
| Show all step summaries, show map | eye solid | |
| Hide all step summaries, hide map | eye-slash solid |
IdentitySocial icons
Social media logos inside the Westmorland and Furness icon shape
The icon links have a specific size and curved shape, hover and focus styles:
HTML structure
- The social links container is an unordered list <ul> with aria role="list" attribute
- Each link is wrapped in a list item <li>
- Each link consists of an <a href> linking to the social media account
- Each icon is presented as an SVG image with alt tag, inside the <a href>
HTML example:
<ul class="cumbria-social" role="list">
<li><a href="#"><img alt="Facebook" src="pathtoicon/facebook.svg" /></a></li>
<li><a href="#"><img alt="Twitter" src="pathtoicon/twitter.svg" /></a></li>
<li><a href="#"><img alt="YouTube" src="pathtoicon/youtube.svg" /></a></li>
<li><a href="#"><img alt="LinkedIn" src="pathtoicon/linkedin.svg" /></a></li>
<li><a href="#"><img alt="Instagram" src="pathtoicon/instagram.svg" /></a></li>
</ul>
In this CSS example we assign the class 'cumbria-social' to the <ul> wrapper to target and style the social images:
/*Style the social icon to look like a rounded square*/
.cumbria-social li a img{
width: 2.125rem; /*34px*/
height: 2.125rem; /*34px*/
background-color: #2f837b; /*--color-primary*/
border: 0.1875rem solid transparent; /*Creates safe space around icon*/
border-radius: 0.25rem 0.25rem 0.75rem 0.25rem
}
/*Space between the icons*/
.cumbria-social li{
margin-right: 0.25rem; /*12px*/
}
/*Icon hover*/
.cumbria-social li a:hover{
background-color: #0d3733; /*--color-link-hover)*/
}
/*Icon focus*/
.cumbria-social li a:focus{
border: 0.1875rem solid #fdd24f; /*--color-focus)*/
}
Icon downloads
The social icons originate from Font Awesome brand icons. Download SVGs for the 5 social channels shown in this example:
| Icon | Name / weight | Download link |
|---|---|---|
| fa-facebook-f / brands | Download Facebook icon SVG | |
| fa-twitter / brands | Download Twitter icon SVG | |
| youtube / brands | Download YouTube icon SVG | |
| instagram / brands | Download Instagram icon SVG | |
| linkedin-in / brands | Download linked in icon SVG |
If you are unable to apply CSS to your platform you can download the icons complete with background image set.
Page template
Make your service match the Westmorland and Furness Council website template
In this section you can read guidelines on replicating the header, footer, common layouts and breakpoints.
Page templateHeader
Replicate the Westmorland and Furness website header
Basic header styles
- logo: See colour logo
- logo alignment: Left
- logo alt tag: Westmorland and Furness Council
- Logo link: On westmorlandandfurness.gov.uk the logo should be wrapped in a <a href> linking to the website homepage
- header bar background: white
- header bar border bottom: 1px solid grey
Header elements above 768px breakpoint (desktop)
- logo width: 240px
- header bar height: 95px
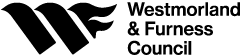
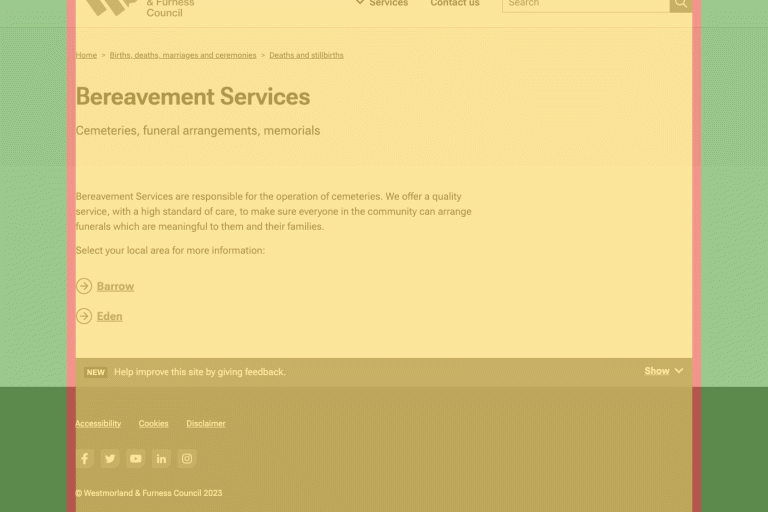
Example, header area is indicated by the white background:
Header elements below 768px breakpoint (mobile)
- logo width: 180px
- header bar height: 75px
If you have trouble fitting other elements in the website header, you can activate the mobile header styling at your chosen breakpoint.
Service label
If a Westmorland and Furness Council website or application has a public facing name, you can include a 'Service label' next to the logo.
- logo: always use the official logo, do not add a link to the logo if your site is not on the westmorlandandfurness.gov.uk domain
- font: 'Roboto Flex', font weight 400, colour primary
- divider: 1px solid grey, 15px spacing either side of the divider, match height of logo
- service label link: Add a link to the website or application home page
Service label example above the 768px breakpoint (desktop):
Service label example below the 768px breakpoint (mobile):
Page templateFooter
Replicate the Westmorland and Furness website footer
The footer is made up or 3 elements, if you are replicating the footer on another platform there is no requirement to include social media icons.
Footer base styles
Full footer example, footer area is indicated by the dark background:
1. Links
- Align horizontally above the 768px (mobile) breakpoint
- Stack vertically below the 768px (mobile) breakpoint
- text: white, 15px size, 400 weight
The link text and destinations may be dependant on your platform, email LGRcustomeranddigital@cumbria.gov.uk for link queries.
Links example:
2. Social links
- design: see Social icons
- margin bottom: 32px
If you are replicating the footer on another platform there is no requirement to include social media icons.
2. Copyright
- margin bottom: 16px
- text: white, 15px size, 400 weight
Copyright example:
Page templateBreakpoints
Resize your content across device sizes
LocalGov breakpoints, mobile first:
| LocalGov variable | Width in REM | Width in Pixels | Key changes |
|---|---|---|---|
| --width-small | 30 | 480 | Small device specific styling. Page content is full width. Mobile burger menu shows. |
| --width-medium | 48 | 768 | Main breakpoint for yypography system. Page content full width. Mobile burger menu shows. |
| --width-large | 60 | 960 | Changes to service page, step by step page columns. Mobile burger menu shows. |
| --width-extra-large | 73.75 | 1180 | Homepage banner image sizing for large devices. Desktop menu shows. |
| --width-mega | 90 | 1440 | Homepage banner image sizing for large devices. Desktop menu shows. |
Page templateLayout
Page width and column layouts
Page and content max width above 768px breakpoint (desktop)
| Colour | Description | Size |
|---|---|---|
| Content max width | 1140px | |
| Content safe zone (padding) left and right | 16px | |
| Full width background elements | 100% |

Page and content max width below 768px breakpoint (mobile)
| Colour | Description | Size |
|---|---|---|
| Content max width | 100% minus safe zone padding | |
| Content safe zone (padding) left and right | 16px |

Refer to the LocalGov Drupal Grid CSS on GitHub to read inline documentation on grid layouts.




